@ivan and @mayel have created a number of great mockups of their Bonfire Geosocial application that is in the works and are asking your feedback to further improve the UX designs.
Check the github issue, give you likes and comments, and also give this toot your boost..
opened 04:48PM - 17 Jul 25 UTC
#### Overview
This issue explores implementing a basic geosocial extension for B… onfire that enables location-based social interactions without the privacy concerns, gamification and corporate overhead of foursquare.
#### Relevant resources
- Use cases and proposed implementation approach: https://hedgedoc.socialweb.coop/kUPvzmd4SjyN1oGxyrzskQ#
- Geosocial task force https://github.com/swicg/geosocial (Issues are particularly relevant)
- Small client for checking in places https://socialwebfoundation.org/2025/07/14/seeking-interop-testing-for-geosocial-activitypub-client/
### Mockups
#### Create new activities in the composer
Currently, our composer only supports notes and articles. To enable check-ins/check-outs, we need:
- Activity type selector: Dropdown next to user avatar in composer
- Dynamic fields: Show relevant inputs based on selected activity type
- For check-ins/travel/check-outs: Autocomplete location input
Here our standard component, but with a dropdown element next the user avatar to select the activity to publish
<img width="825" height="587" alt="Image" src="https://github.com/user-attachments/assets/efc167f9-7bb2-48a8-942e-98f2b68148a7" />
The dropdown shows the activity type available, based on the active extensions
<img width="825" height="587" alt="Image" src="https://github.com/user-attachments/assets/cbdd2a62-ab0d-4a28-888e-a5e087835713" />
Once the user chooses the activity, the composer includes the needed extra field, in this case for check-in it only adds a autocomplete input for selecting the location.
*(I added a dropdown next to checkin for switching between checkin - travel - checkout, maybe it's better to show all the 3 options inline?)*
<img width="825" height="587" alt="Image" src="https://github.com/user-attachments/assets/335d27e4-9a04-4972-afda-d7deb02a3113" />
#### The place page
Places should be first-class AP actor.
This transforms places from simple geotags into active participants in the federated web, allowing physical spaces to build communities and curate their digital presence.
This means also that a place should be managed by one or more user.
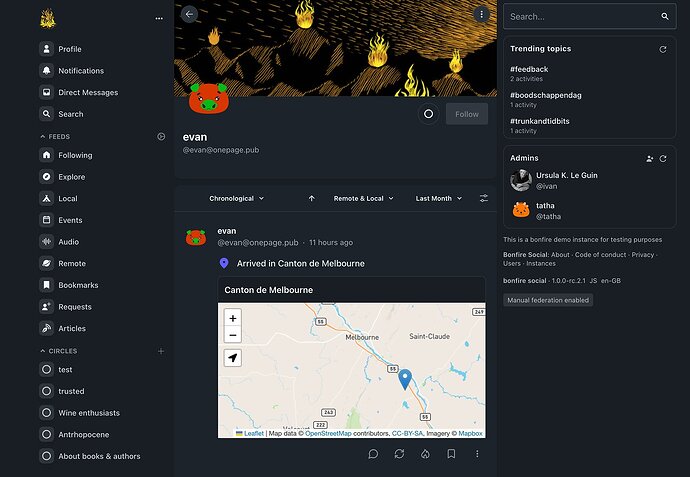
In the following mockups we envisioned a very basic place page: on the right sidebar there is the About widget, with some extra fields that can be included in the place settings such as: name, address, phone number, email, opening hours, plus some aggregated data if needed, like the amount of check-in in last day/weel/month etc.
The page would have different tabs based on what's most relevant for the place and the extensions enabled, here the check-in feed
<img width="1543" height="982" alt="Image" src="https://github.com/user-attachments/assets/848fbbef-1ae2-413b-8a88-437659cfcc2e" />
and the events feed
<img width="1543" height="982" alt="Image" src="https://github.com/user-attachments/assets/289e91c3-1357-4853-b35f-50f5e8ad8b7d" />
We already have most of the building block ready for implementing this, at least for this basic version (eg. focusing only on "public" spaces, not including the event extension, focus on check-in/check-out functionalities )
### Next steps
- Add a Map view mockup (we do already have one in the bonfire_geolocate extension) to navigate all the places in a interactive way
- Add more geosocial activity preview to see how they appear in other feeds
- Feedback on proposed UX flow
I would, but from Jan 1 2025 onwards, I refuse to do anything that requires logging in to GritHub. For the same reason I refuse to maintain an account on FarceBook.
Done.
1 Like